

Overview
Personal budgeting is an important habit for one to have in order to maintain financial stability. However, according to Credit Counselling Singapore (CCS), over the past decade, more than 10,000 people have fallen prey to financial troubles due to overspending.* With this in mind, I set out to find a solution to help everyone practice personal budgeting easily.
This project was a 4-week project done during my Vertical Institute UX Design Bootcamp.
*https://www.straitstimes.com/business/invest/the-quicksand-of-overspending
My Role
UX Designer
Methods
Mobile App Design
User Research
Tools
Figma
Miro
Trello
Timeline
Apr - May 2022
User Research
For starters, I wanted to understand more from users regarding their personal budgeting habits. For users who are currently practicing personal budgeting, what kind of tools were they using? What did they like or dislike about these tools? For users who do not practice personal budgeting, why? What are some of the consequences of not practicing it?
I conducted user interviews remotely with 5 users to find the answers to these questions.
Main insights from users who practice personal budgeting:

Main insights from users who do not practice personal budgeting:

All users’ insights on what their ideal personal budgeting tool should have:

User Personas
From the insights gotten from the user interviews, I’ve derived at a primary persona Elizabeth, who practices personal budgeting, and secondary persona Benjamin, who doesn’t practice personal budgeting.


problem statement
“Elizabeth and Benjamin needs a tool for practicing personal budgeting so that they won’t overspend and can save money easily.”
Based on my understanding of the two personas, I crafted a problem statement to provide a clear description of the problem to solve. I also came up with three How Might We statements to launch brainstorms for solutions:
How Might We hasten the process so that users can record their expenses quickly and easily?
How Might We implement a process so that users can take a hands-off approach to their expense tracking?
How Might We design a system so that users can estimate the amount to save each month to reach their saving goals?
ideation
Crazy 8s
I begun the ideation process by quickly sketching ideas that might help answer the three How Might We questions.

User Stories & MoSCoW Prioritisation
Next, I generated users stories that detailed the user’s expected experience with the personal budgeting tool. I also used Trello to prioritise the user stories according to their relevance, using MoSCoW Prioritisation.

Card Sorting
Sticking to Trello, I grouped similar user stories together to form categories.

Site Map
With the categories created, it is possible to establish the site map of the proposed personal budgeting tool.

prototyping
I have decided to propose a solution of a personal budgeting mobile app. A mobile app is a great tool that suits our personas’ requirements. Almost everyone has their phones with them all the time, hence it is very convenient to track expenses as soon as the transaction is made. Additionally, if connections to bank accounts are made, a mobile app would be able to provide security and authentication.
Record Transaction Feature

Sync Bank Transactions Feature

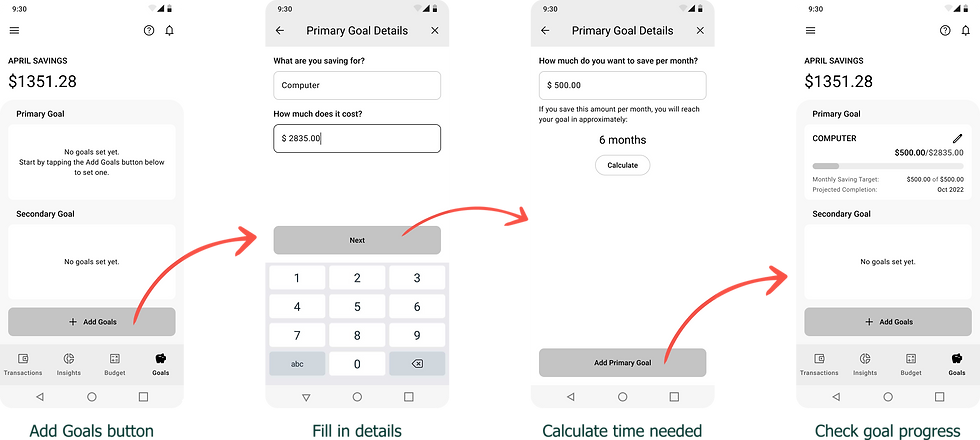
Set Savings Goal Feature

usability testing
To evaluate if the proposed mobile app is intuitive and easy to use, I conducted remote usability tests with 2 users. They were painted a scenario as new users of a personal budgeting app and they had these tasks to complete:
-
Sign up
-
Record a transaction
-
Sync a bank account
-
Find out amount spent on transport in April
-
Set a budget for an expense category
-
Set a savings goal
Overall, both users completed all tasks successfully and commented that the app suited their needs and was easy to use. However, they brought up two issues to me.
Insights Tab Issue

On the Insights tab where users are able to see their monthly expenses in categories:
-
There is no indication if the information reflects expenses or income
-
Donut chart labels were too small
Changes to be made:
-
Add expenses and income tab at the top to switch between expenses insight and income insight
-
Remove donut chart labels as they are repeated information of the selector label below
Setting Primary Savings Goal Issue

On the screens to set a primary savings goal:
-
Total amount to save and amount set aside per month is on separate screens; did not quite understand 6 months duration
-
Confused because after inputting $500, it still displayed 0 months; did not know there was a need to tap calculate button
Changes to be made:
-
Combine all form inputs for whole process into one screen, to better explain the calculate duration feature
-
Before tapping calculate button, 0 months will be greyed to show that the duration is not calculated yet
visual design
Mood Board
To get a direction of how the mobile app should look like visually, I used a mood board for some inspiration.

Style Guide
I also used a mini style guide to finalise the typography, colours and branding of the mobile app.

final prototype
Introducing BudgetPal! It is a personal budgeting mobile app that allows users to:
-
Add transactions manually
-
Sync bank accounts to pull transactions automatically
-
Display individual expenses and income categories against overall month’s amount
-
Set budget for expenses categories with notification alert for risk of overspending
-
Set savings goals to estimate duration to reach goal

Next Steps
-
Conduct usability testing for this final prototype to gather more feedback and improve the mobile app
-
Explore bank policies to discover any restrictions against bank accounts syncing with third-party apps
-
Design “See All Transactions” interface to showcase how users can view transactions by days, months, years or even by date range
-
Research more into possible income categories other than just salary
Takeaways
At the beginning, the UX Design Thinking process was very new to me. How can I come up with a solution from so many different possibilities?
I have since learned that I needed to have certain assumptions at the beginning, but keep an open mind and do not skew users to my assumptions. Eventually, my assumptions may prove to be right, or I may even be surprised by the true facts of the situation.
In this project I’ve learned two very important points:
-
Always refer back to users’ painpoints and frustrations to formulate a solution
-
There is a step-by-step method to ideation, and following it gives progress

